Table of contents
Whenever the development community talks about modern web development stacks, the word "ReactJS" is often mentioned. It's one of the widely used tech stacks for web development, In this article, we'll take an overview of ReactJS.
What is ReactJs?
ReactJS, or simply React, is like a superhero or supertool for building websites and web applications. It's a special set of tools and rules that helps people create websites that are not only really cool but also super fast and easy to work with.
React component
React is a JavaScript-based front-end library used for UI(user interface) development. It's used to create modular user interfaces and promotes the development of reusable UI components that display dynamic data. React is often used to build single-page applications (SPAs).
Concept of ReactJS

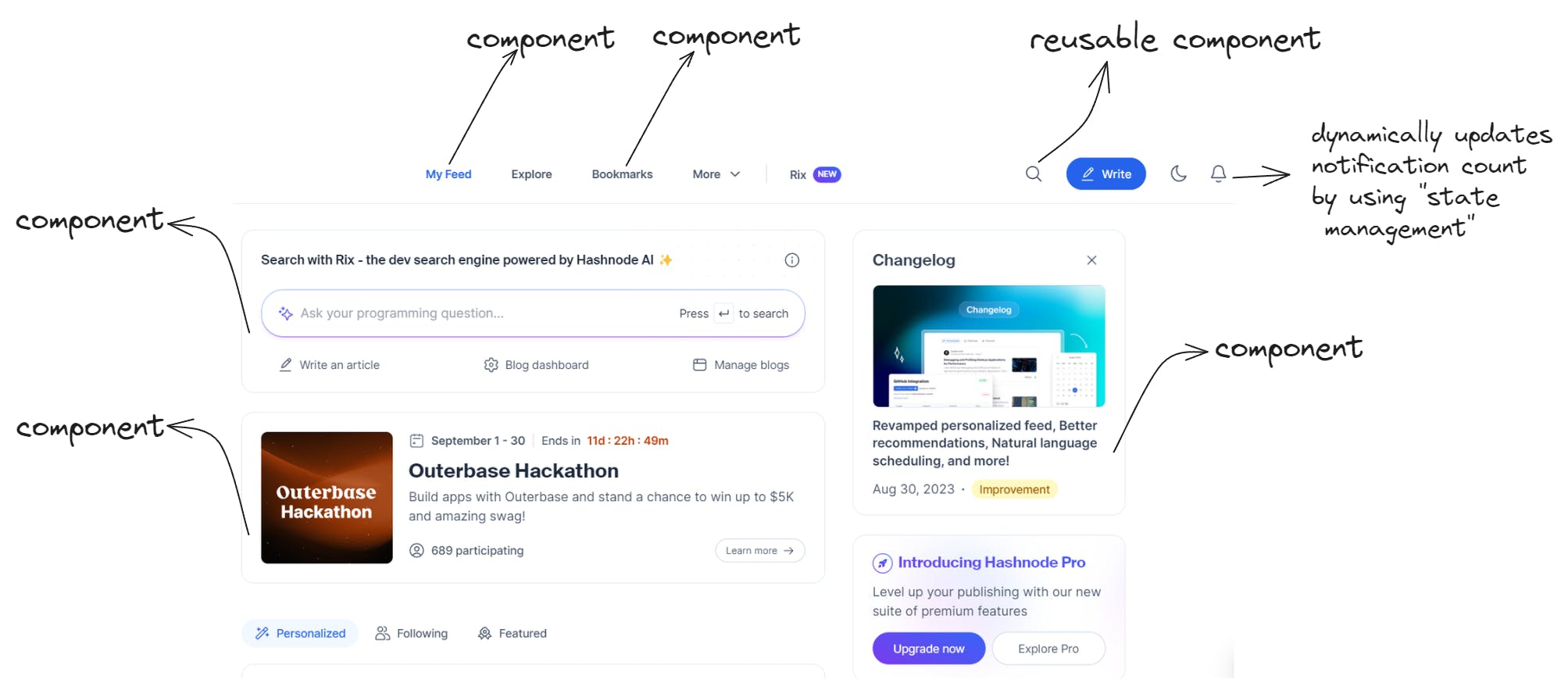
this is Hashnode's homepage as we can see here a react application is made from independent components that together make a whole web application. The search bar in the top header is a reusable component. the same search bar component is used in the other sections of this app.
Key concepts and principles of ReactJS include:
Component-Based Architecture: React is built around the idea of breaking down user interfaces into reusable, self-contained components. These components can range from simple elements like buttons or form inputs to complex parts of the user interface like navigation bars or entire pages. By building UIs as components, development becomes modular, maintainable, and scalable.
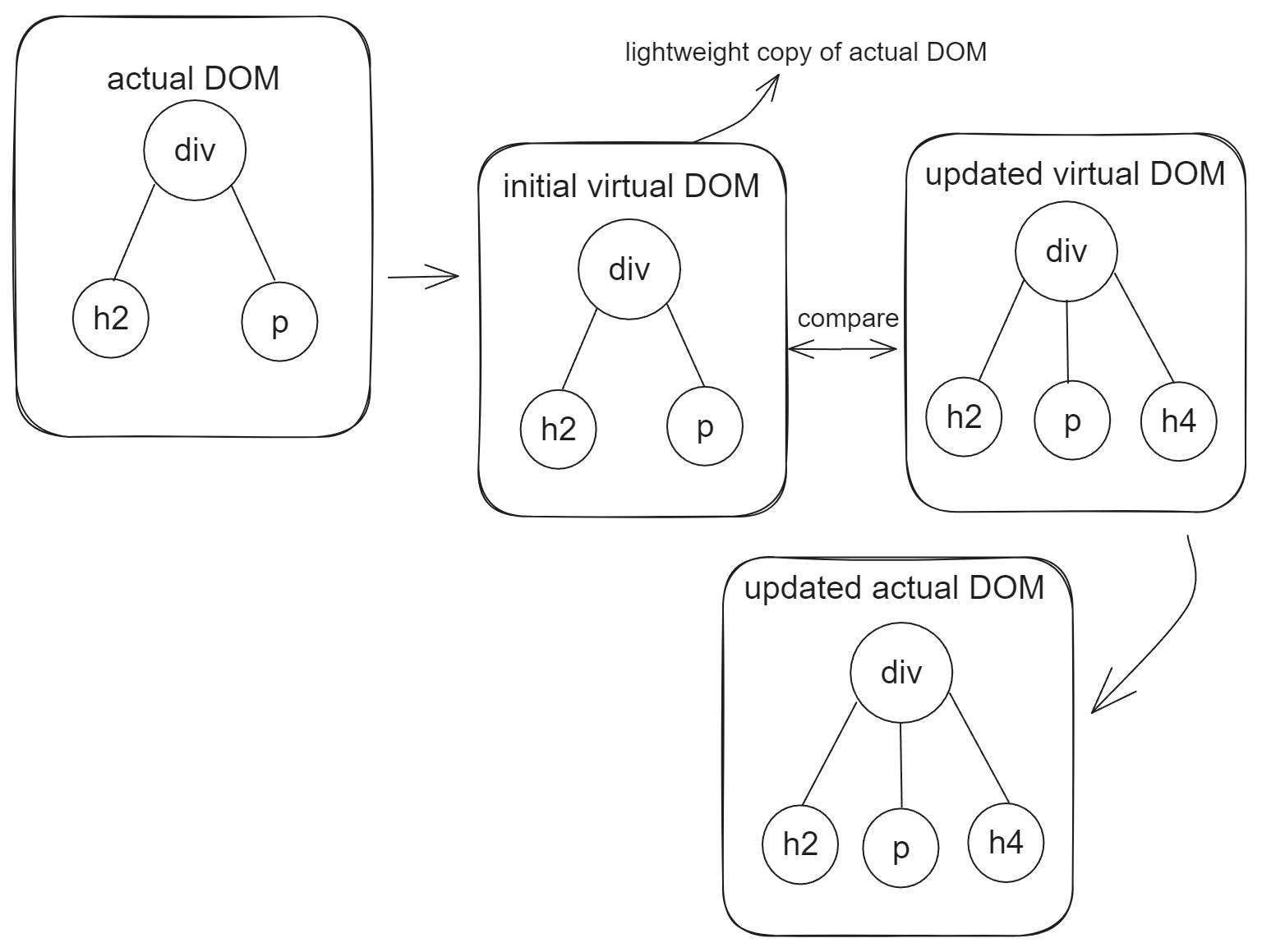
Virtual DOM (Document Object Model): React introduced the concept of a Virtual DOM which is like a lightweight copy of the actual DOM. virtual DOM is an abstract representation of the actual DOM in the browser. When data in a React application changes, React doesn't directly manipulate the real DOM. Instead, it creates a virtual representation of the changes and efficiently updates only the parts of the real DOM that need to change. This approach minimizes browser reflows and enhances performance.
The image below is a visual representation of the concept of the virtual DOM:

Properties(Props)
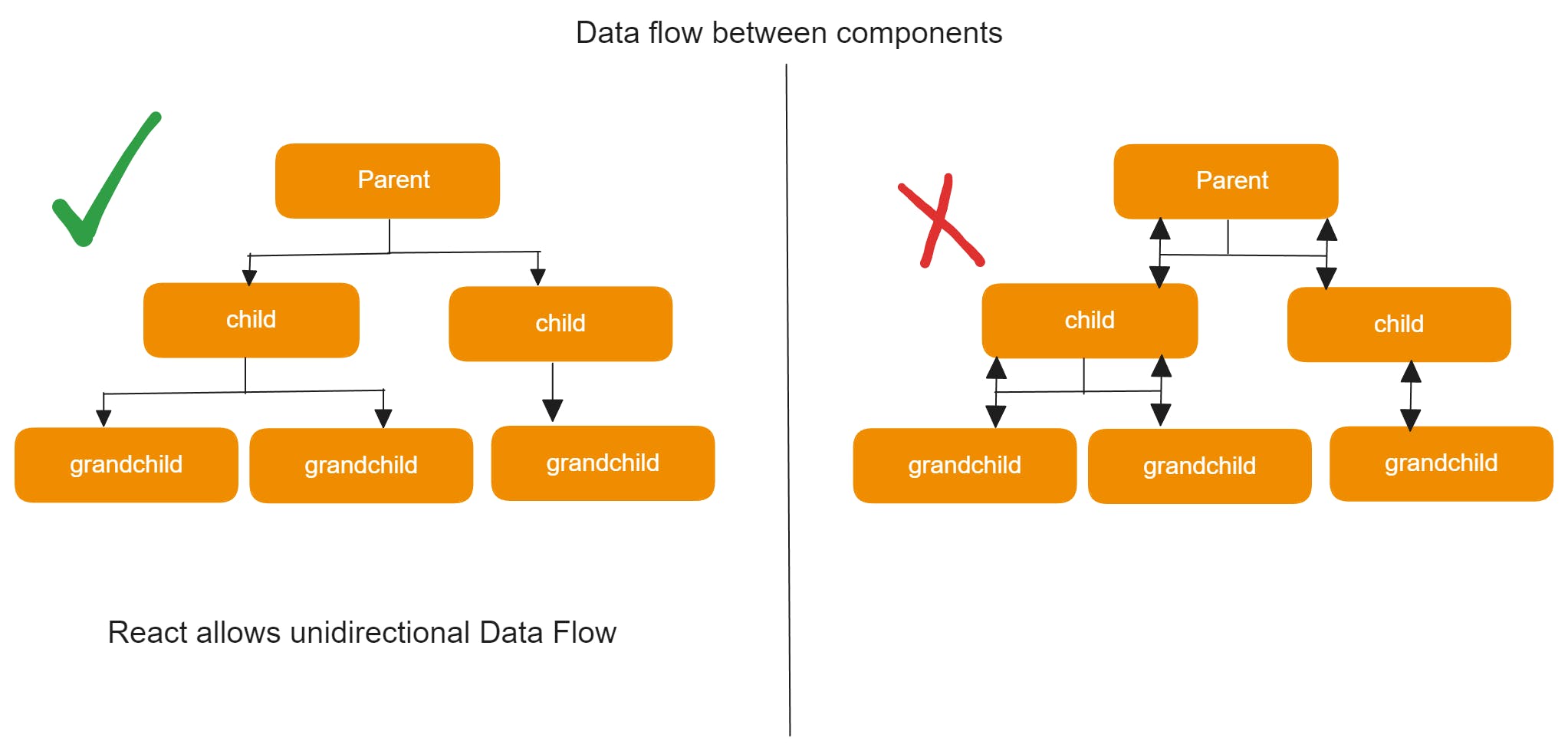
Unidirectional Data Flow: React follows a unidirectional data flow, where data moves in one direction, usually from parent components to child components. Child components cannot send data back to their parent components. This design minimizes errors and gives us greater control over our code.
As shown in the diagram below, data can only flow from top to bottom:

Component Lifecycle: React components have a lifecycle that includes various methods such as componentDidMount, componentDidUpdate, and componentWillUnmount. These lifecycle methods allow developers to hook into different stages of a component's existence and perform actions like data fetching, DOM manipulation, or cleanup.
State in React: In ReactJS, "state" refers to a built-in feature that allows you to manage and store data within a component. State represents the internal data of a component that can change during the component's lifecycle, and when it does change, React will automatically re-render the component to reflect the updated state.
State acts as a storage space for data essential for a component's functioning. It's versatile, capable of holding different data types like numbers, strings, arrays, or objects. Unlike props, which are unchangeable and flow from parent to child components, state is changeable. Components have the power to modify their own state through React's setState method.
Reactivity: React encourages a reactive approach to UI development. When the state or props of a component change, React automatically re-renders the component to reflect those changes. This reactivity simplifies UI updates and ensures that the UI always matches the application's data.
State Management: React components can effectively handle their internal state using either the useState hook for functional components or class-based state for class components. These approaches allow components to store and update data within themselves.
For more intricate applications, developers often turn to state management libraries like Redux or Mobx. These libraries centralize and manage state across the entire application, making it easier to handle complex data interactions.
For instance, consider a web application with dynamic notification functionality. State management ensures that notifications can be added, removed, and displayed in real-time without the need for complex manual updates. Similarly, in an online shopping cart, managing the dynamic count of items and their state helps ensure a seamless and responsive user experience.
JSX (JavaScript XML): JSX, which stands for JavaScript XML, is a powerful feature in React. It's like a special language that React developers use to describe how a component should look. Imagine it as a blend of HTML and JavaScript that makes building user interfaces more intuitive.
With JSX, you can write your user interface code in a way that closely resembles HTML. This not only makes it easier to understand but also helps you visualize your UI components. However, under the hood, JSX gets converted into regular JavaScript using tools like Babel before it's shown in the browser.
One of the cool things about JSX is that you can embed JavaScript expressions within curly braces {}. This means you can include dynamic content, variables, and calculations right alongside your JSX code. It's a flexible way to create dynamic and interactive user interfaces in React.
import React from 'react';
function Greeting(props) {
const name = props.name;
const isLoggedIn = props.isLoggedIn;
// Define a JavaScript function to conditionally render a greeting message
function getGreeting(name) {
if (isLoggedIn) {
return <p>Hello, {name}!</p>;
} else {
return <p>Please log in.</p>;
}
}
return (
<div>
{/* Embed JavaScript expression to render the greeting message */}
{getGreeting(name)}
</div>
);
}
export default Greeting;
Community and Ecosystem: React has a vast and active community, resulting in a rich ecosystem of third-party libraries, tools, and extensions. These resources make it easier for developers to build feature-rich and performant applications.
How Does ReactJS Work?
ReactJS works by utilizing a component-based architecture to build user interfaces efficiently. It uses a Virtual DOM to optimize updates, enforces a unidirectional data flow for predictable behavior, and allows developers to define UI components using JSX, which is transpiled into JavaScript. React updates the actual DOM efficiently, making it ideal for creating dynamic and interactive web applications.
Conclusion
ReactJS stands as a powerful and pivotal force in modern web development. Its component-based architecture, Virtual DOM, and unidirectional data flow provide developers with a robust toolkit to create dynamic and responsive user interfaces. React's flexibility, combined with a thriving community and extensive ecosystem, makes it a top choice for building web applications that are not only efficient and maintainable but also user-friendly. As we've explored in this overview, ReactJS empowers developers to bring their web projects to life with elegance and precision, setting new standards for web development in the digital age. Whether you're a seasoned developer or just beginning your journey, ReactJS remains a technology worth exploring and mastering.